FLASK+VUE |
您所在的位置:网站首页 › vue与element ui › FLASK+VUE |
FLASK+VUE
|
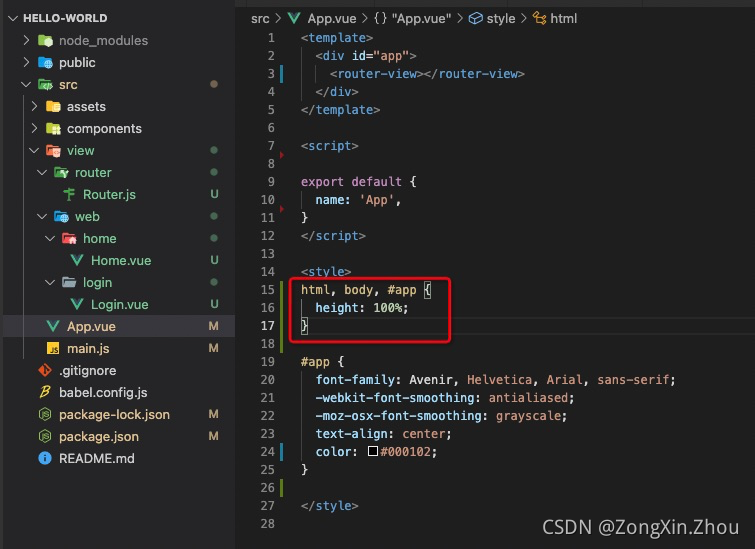
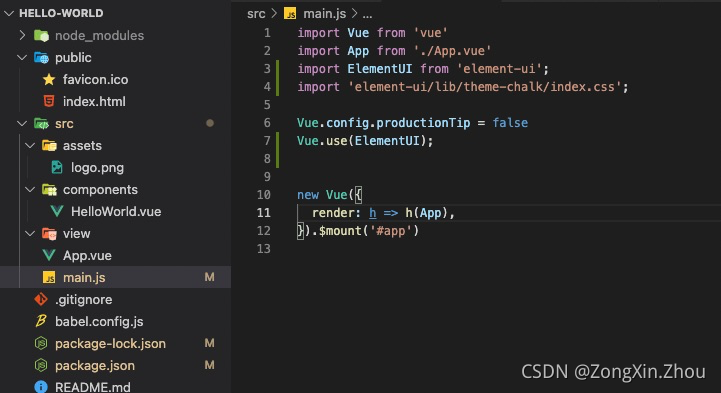
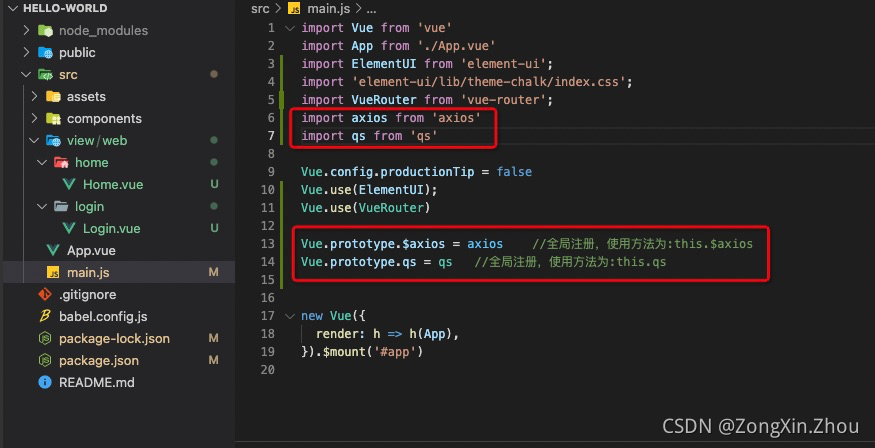
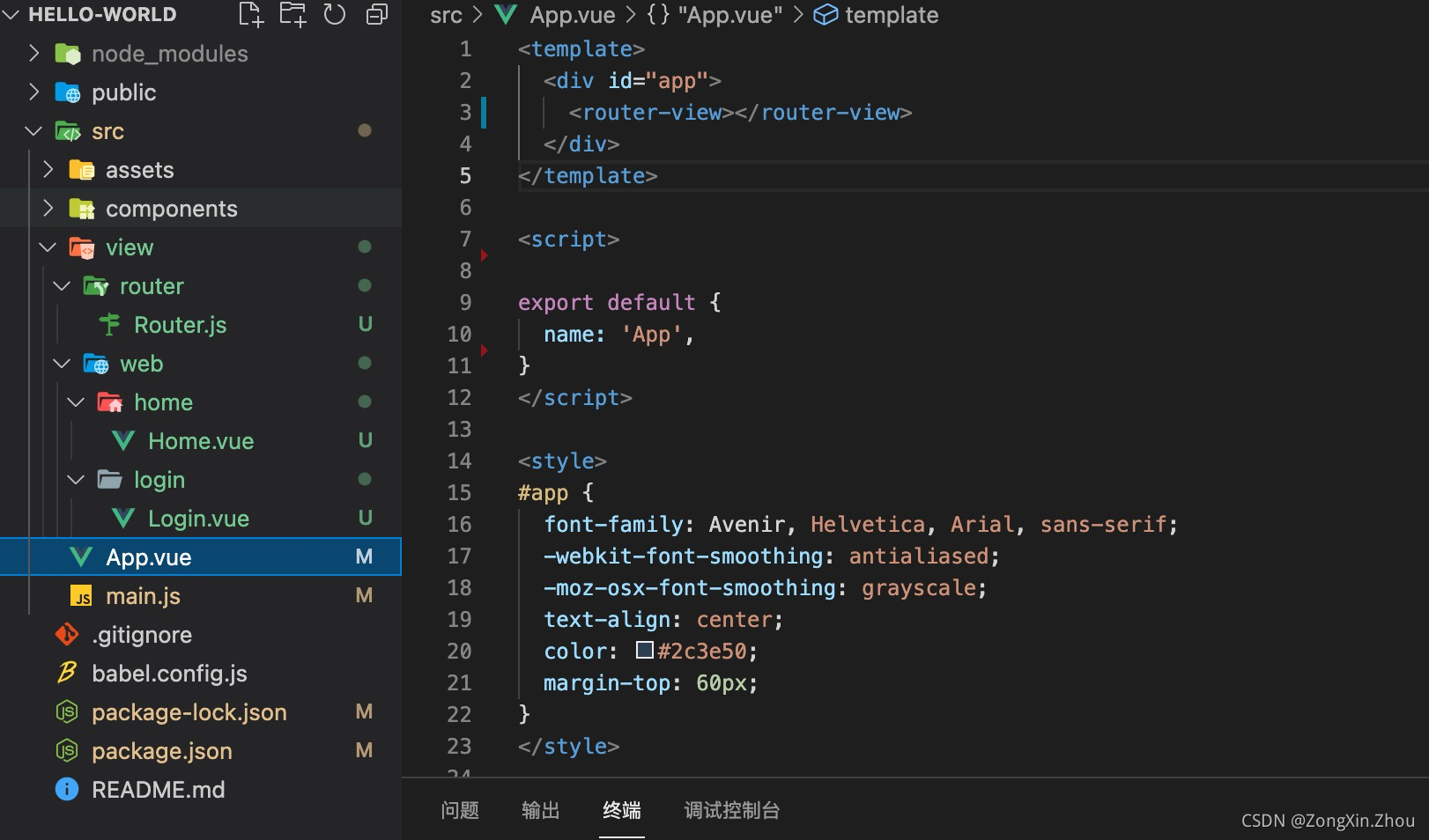
FLASK+VUE–前后端分离(一)- Flask基础讲解之路由、视图函数及代码实现 FLASK+VUE–前后端分离(二)- VUE基础安装及项目的简易介绍 FLASK+VUE–前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆 FLASK+VUE–前后端分离(四)- VUE+Element-UI简单搭建主页布局 FLASK+VUE–前后端分离(五)- VUE测试/线上/开发环境地址配置+拦截器+全局导航守卫+基础配置+获取设置cookie等系列 一、简单介绍所用到的基本库及安装配置 (一)、在VUE项目内引用Element-UI及配置Element-UI简介:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。 Element-UI官网:https://element.eleme.cn/#/zh-CN/component/installation 1、在Vscode安装Element-UI的依赖包 在Vscode内输入:npm i element-ui -S2、根据官方文档提示:快速上手—>引入 Element Element教程 Vue Router简介: Vue Router 是 Vue.js (opens new window)官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单、多页面应用变得易如反掌。 Router官网:https://router.vuejs.org/zh/installation.html 1、在Vscode安装Router的依赖包 在Vscode内输入:npm install vue-router2、根据官方文档提示:引用vue-router vue-router教程 Axios简介: Axios是一个基于promise 的 HTTP 库,可以用在浏览器和 node.js中。 安装Axios npm install vue-axios --save安装qs.js:qs.js的作用是能把json格式的直接转成data所需的格式(先安装后面会用到) npm install qs.js --save配置:在main.js中添加 import axios from 'axios' Vue.prototype.$axios = axios //全局注册,使用方法为:this.$axios Vue.prototype.qs = qs //全局注册,使用方法为:this.qs(1)Vue.prototype:个人理解类似于全局赋值,我们可能会在很多组件里用到数据/实用方法,但是不想污染全局的作用域,那么我们可能会与原方法进行区分,比如我们在原方法前面加上$符号。这样调用的时候就用this.$axios (2)this. 是指向Vue的实例,如this.$axios(大白话:指向某个方法) 删除掉App.vue内多余的代码,可能有人要问,为什么删掉,因为其他代码对我们项目来说没用。 这里在div内添加一句的tag标签,大家又要问为什么。 这里不是路由指向哈,而是 App.vue 中渲染了 router-view 配置的的组件。 详解:比如我们会在后面的router内写入login.vue的配置组件,在写入一个home.vue的配置组件,此时在App.vue内添加是因为需要对路由内的组件进行渲染。比如目前调用了login组件,那么此时App.vue里面就会渲染login页面,如果此时进入了home组件那么就会渲染对应的home页面。因为App.vue是我们的主组件,页面入口文件 ,所有页面都是在App.vue下进行切换的。 也是整个项目的关键,App.vue负责构建定义及页面组件归集。 如果上面说的还同不懂,那么大白话就是,不加,显示不出来其他路径的页面。 App.vue文件 export default { name: 'App', } #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; }
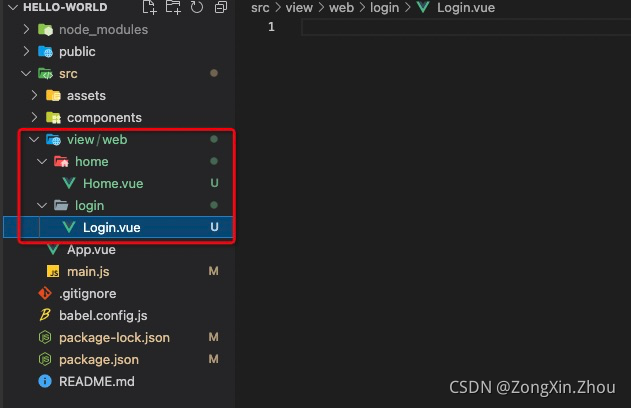
目前就引用这几个就够了。下面来在实际场景中运用一下。 二、.vue编写结构简易介绍来简单搭建一下目录层级,方便后续扩展及编写 在src下面创建view文件,里面咱们就存放VUE的项目(大神随意创建) view—>创建home文件—>创建Home.vue(我们在这里存放主页相关代码)(大神随意创建) view—>创建login文件—>创建Login.vue(我们在这里存放登陆相关代码)(大神随意创建)
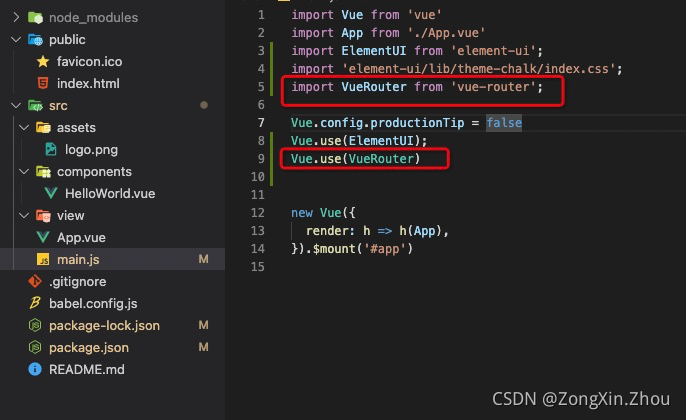
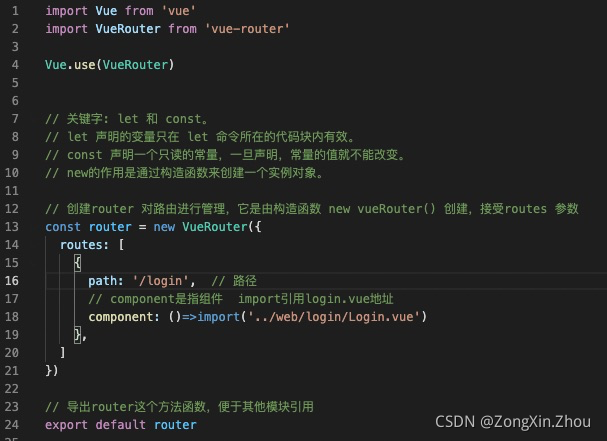
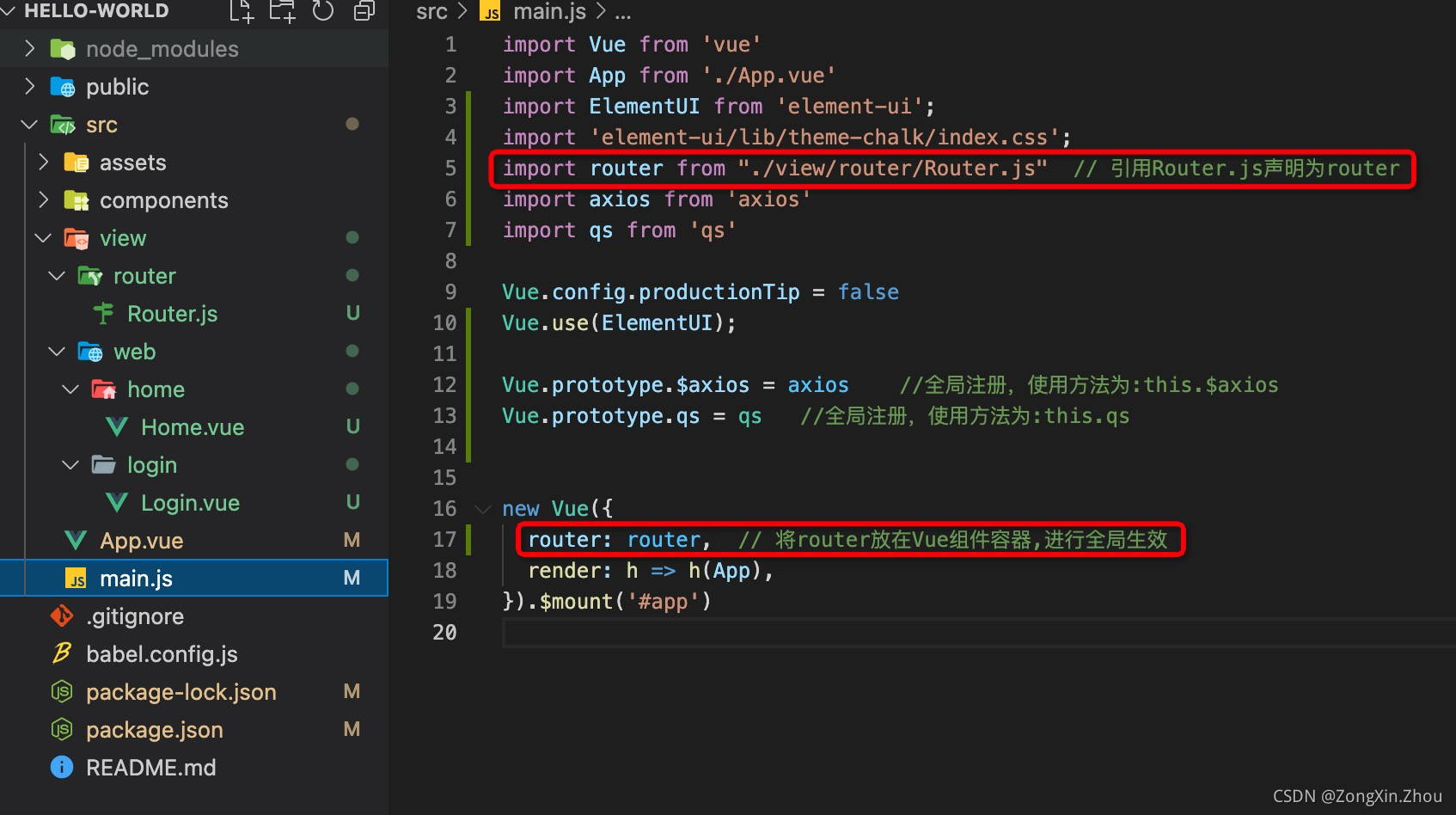
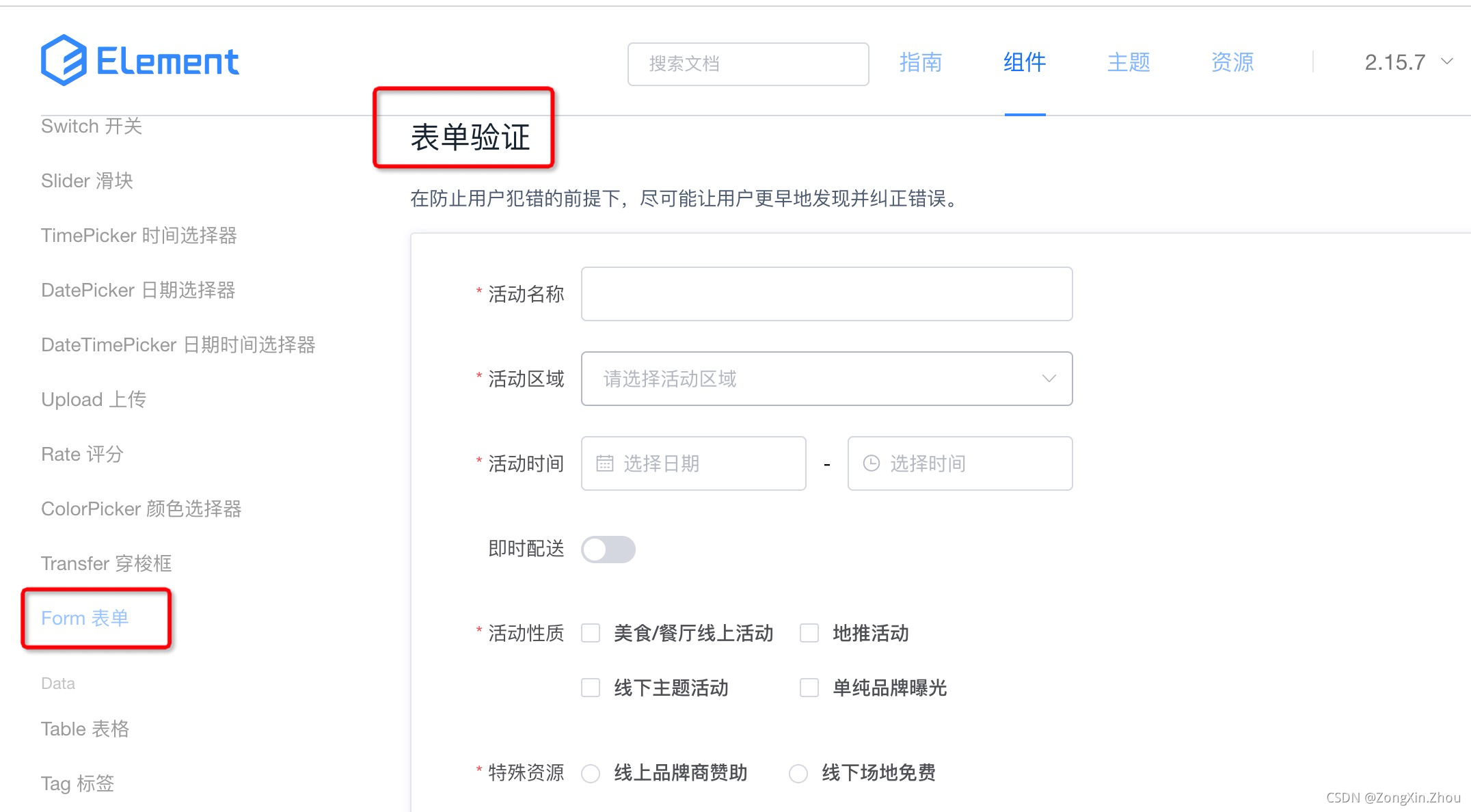
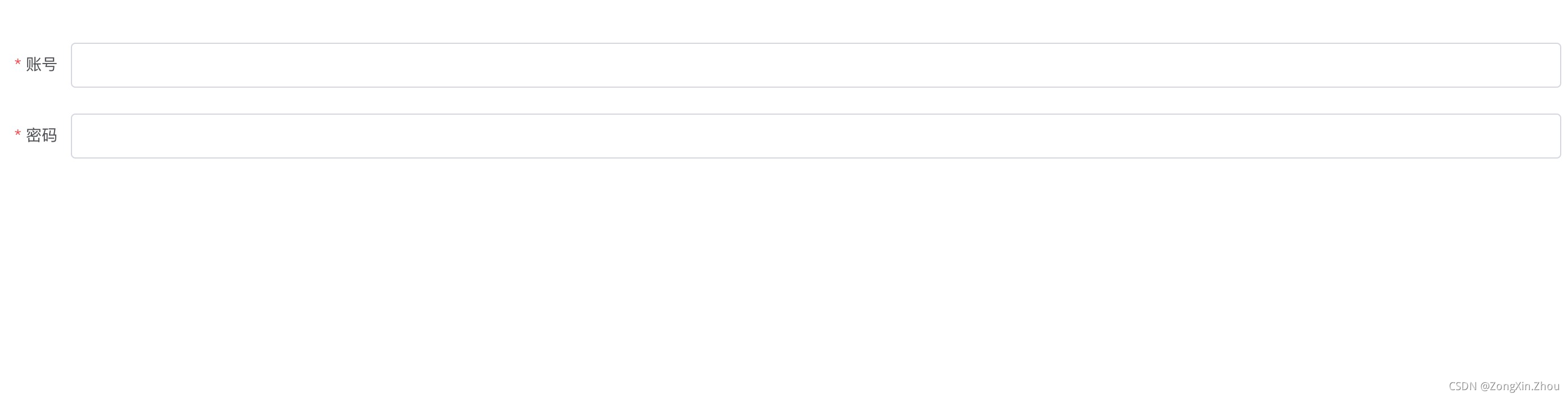
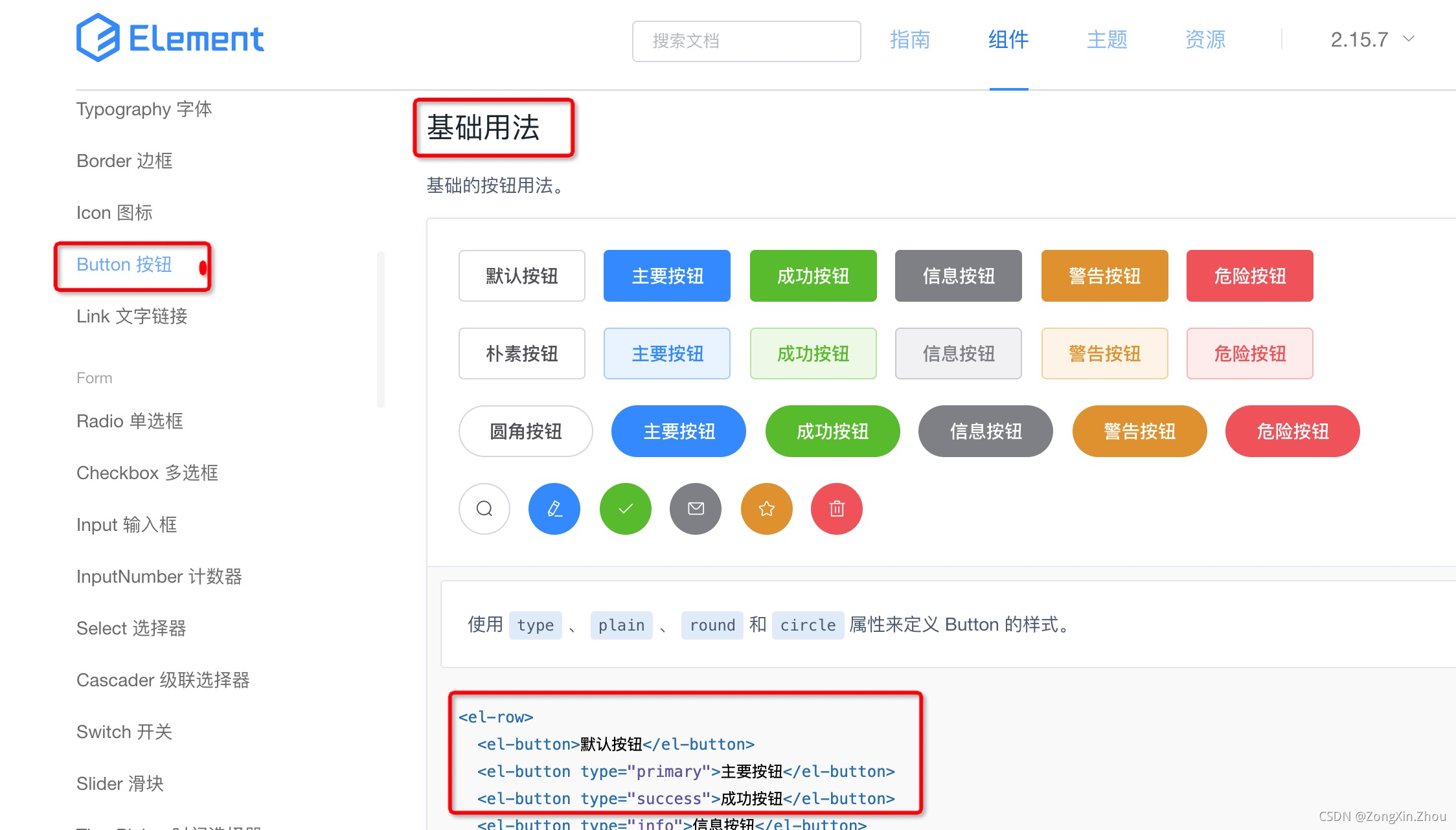
1、在view文件内创建router文件,在该文件下面创建Router.js文件 2、编辑Router.js文件 import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) // 关键字: let 和 const。 // let 声明的变量只在 let 命令所在的代码块内有效。 // const 声明一个只读的常量,一旦声明,常量的值就不能改变。 // new的作用是通过构造函数来创建一个实例对象。 // 创建router 对路由进行管理,它是由构造函数 new vueRouter() 创建,接受routes 参数 const router = new VueRouter({ routes: [ { path: '/login', // 路径 // component是指组件 import引用login.vue地址 component: ()=>import('../web/login/Login.vue') }, ] }) // 导出router这个方法函数,便于其他模块引用 export default router项目代码 1、引用Router.js声明为router 2、将router放在Vue组件容器,进行全局生效 项目代码 在项目终端输入npm run serve 运行测试环境: npm run serve在浏览器输入网址 : http://localhost:8080/#/login ,就可以运行了 /#/是生成了路由的标志,后面跟地址 login (二)、编写login.vue,进行页面简单布局 打开login.vue,打开Element-UI组件官网,接下来我们就开始操作了。(1)找到Form表单–表单验证我们开始编写输入框。找到对应代码,进行复制粘贴。没错!这就是传说中的【Ctrl+C】与【Ctrl+V】 实现的场景页面如下(刚开始学习不要在乎好不好看,你先实现功能在说) (2)输入框有了,现在编写提交按钮。 在Element-UI组件官网找到Button按钮 项目代码 登陆 // Vue 代码逻辑 export default { data() { // 不使用return包裹的数据会在项目的全局可见,会造成变量污染,使用return包裹后数据中变量只在当前组件中生效,不会影响其他组件。 return { // 表单请求数据 loginRuleForm: { username: '', password: '', }, // 表单验证规则 loginRules: { username: [{ required: true, message: "请输入用户名", trigger: "blur" }, { min: 3, max: 18, message: "长度在 3 到 18 个字符", trigger: "blur", }, ], password: [{ required: true, message: "请输入密码", trigger: "blur" }, { min: 3, max: 18, message: "长度在 3 到 18 个字符", trigger: "blur", } ] } }; }, // 使用 methods 属性给 Vue 定义方法 methods: { login() { // 登陆进行规则的校验,只有校验成功才能登陆,vaild=>所有的规则校验都成立才会进入到这里 this.$refs.loginRules.validate((vaild) => { if (!vaild) return; // 请求数据,格式是formdata,需要添加 this.qs.stringify()进行格式转换 this.$axios.post("http://192.168.17.176:8089/login", this.qs.stringify(this.loginRuleForm)).then((res) => { console.log(res) // &&逻辑与,都为True, ||逻辑或,其中一个为True, !逻辑非,反转一个表达式的“真相”。它使一个表达式从 true 变成了 false,或者从 false 变成了 true if (res.data.code != 0 && res.data.code != 401) { return this.$message.error(res.data.msg); } // 跳转到主页 this.$router.push("/home"); this.$message.success("HI! " + this.loginRuleForm.username + " 欢迎来到客诉查询平台!"); }) }) } } }
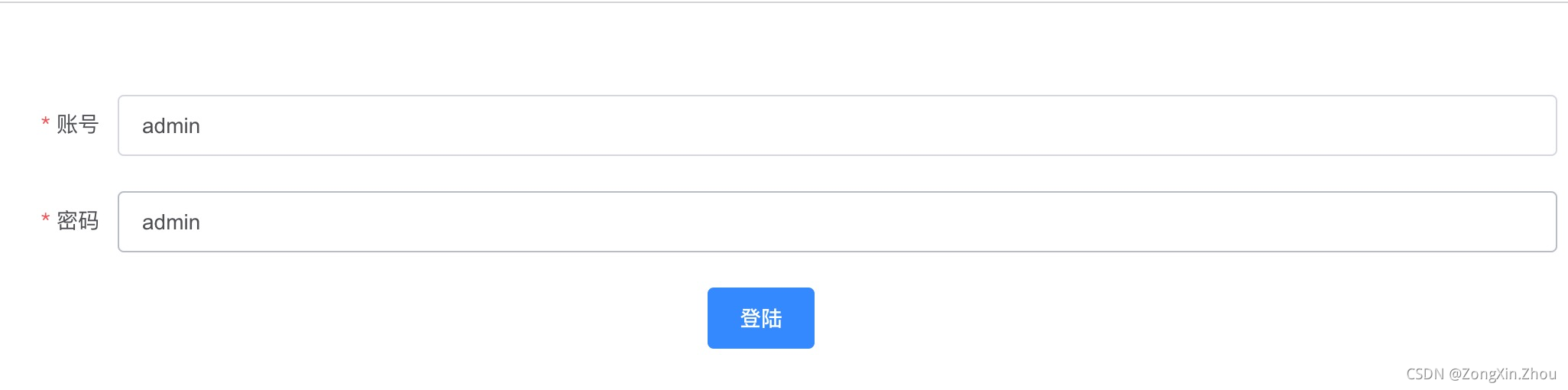
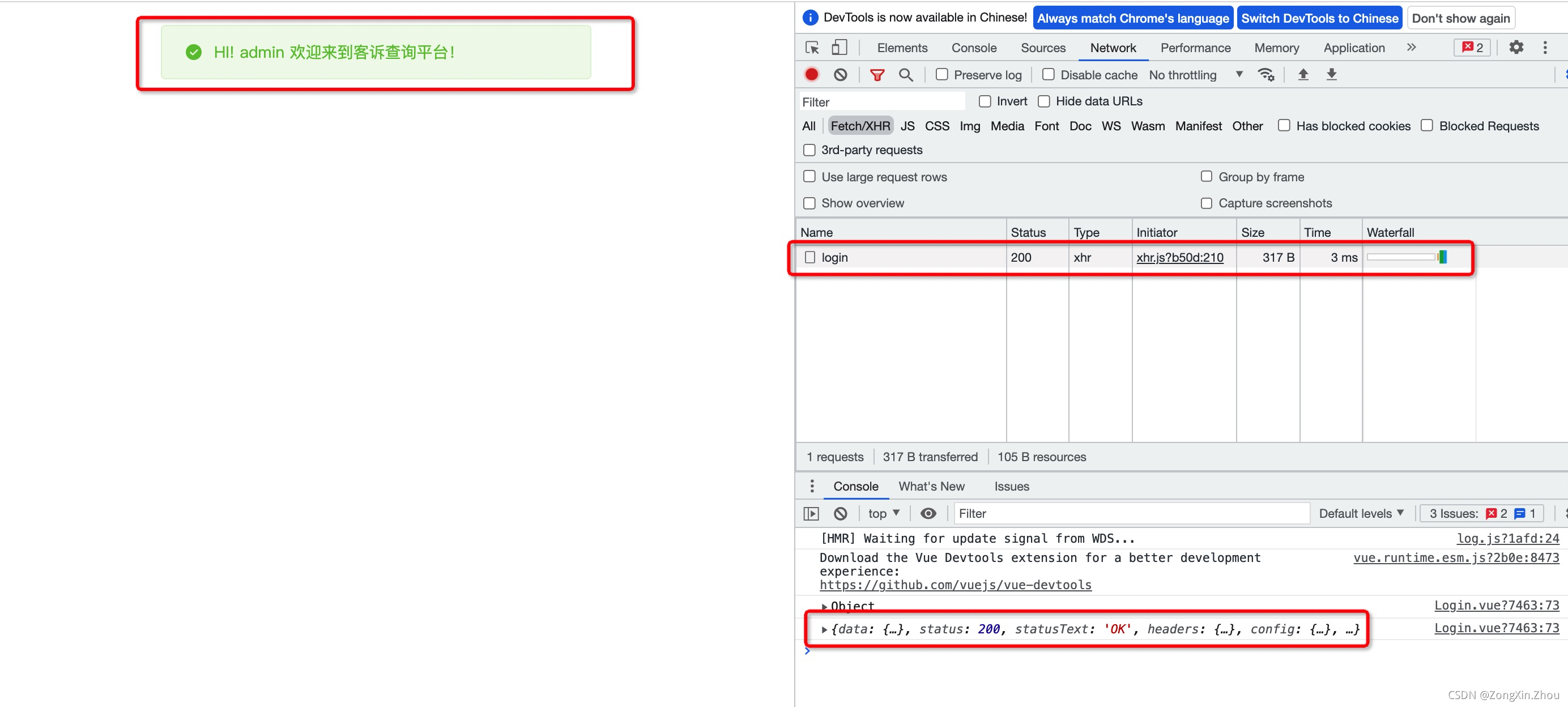
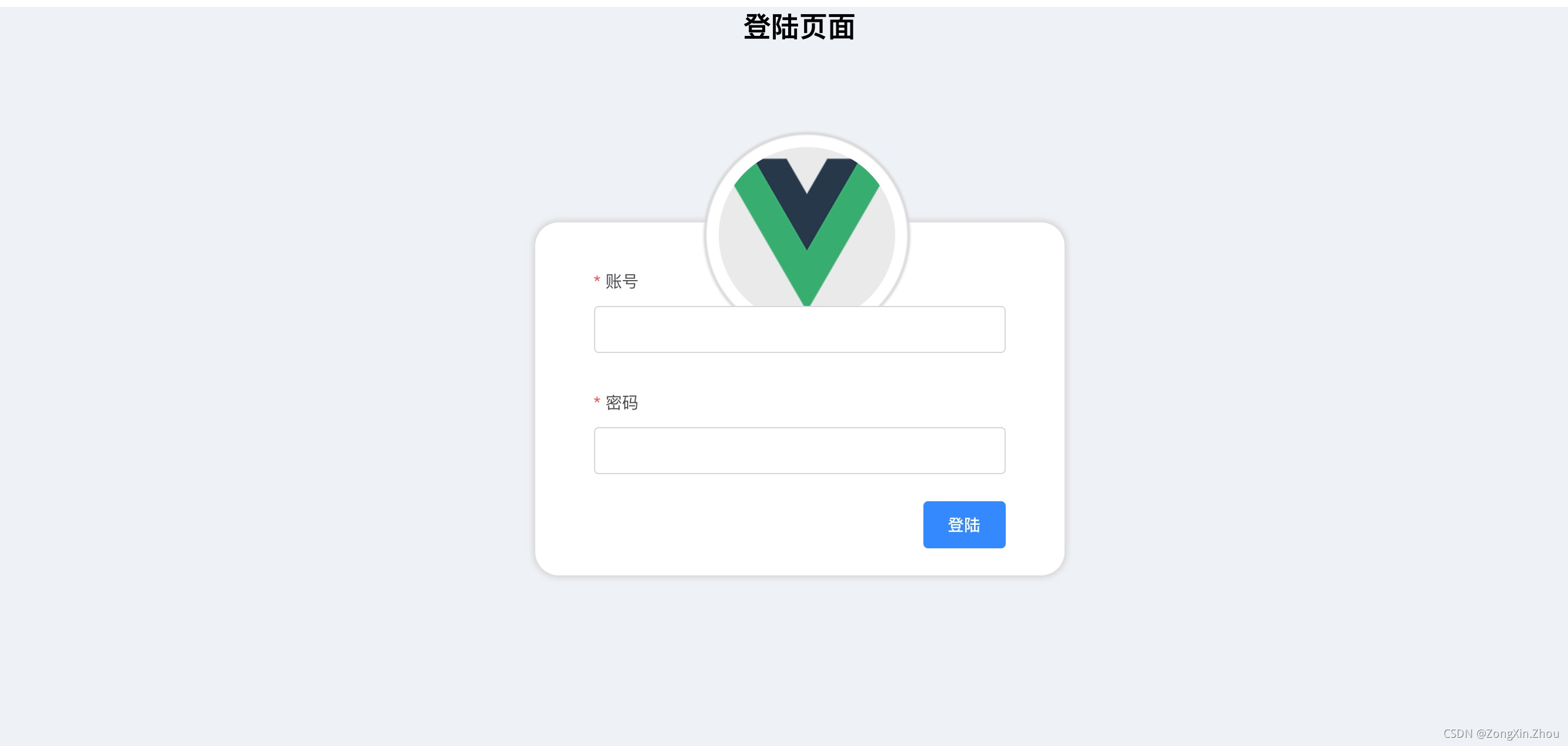
我们进行操作一下登陆功能。 我们到这里就实现了,简单的前后端分离的基础用法。 四、该篇博客内的重点语法分解1、介绍一下传递参数的格式 (1)、payload格式 直接请求数据,格式是payload,如果服务端要求是payload格式那么这样请求 // this.$axios.post 是post请求 // http://192.168.17.176:8089/login 是服务端地址 // this.loginRuleForm 是传递的参数 // .then((res) => { }) 返回结果是res // console.log(res) 在网页上打印服务端返回的数据 this.$axios.post("http://192.168.17.176:8089/login",this.loginRuleForm).then((res) => { console.log(res) })(2)、formdata格式 请求数据,格式是formdata,需要添加 this.qs.stringify(参数传递)进行格式转换 this.$axios.post("http://192.168.17.176:8089/login",this.qs.stringify(this.loginRuleForm)).then((res) => { console.log(res) })2、跳转到对应页面(home主页) this.$router.push("/home")3、成功提示 this.$message.success("HI! " + this.loginRuleForm.username + " 欢迎来到我的页面!");4、校验VUE表单规则后才进行下列操作 this.$refs.loginRules.validate((vaild) => { // 登陆进行规则的校验,只有校验成功才能登陆,vaild=>所有的规则校验都成立才会进入到这里 if (!vaild) return; console.log(res) } 在学习的过程中大多数都是自学搜索,学习很枯燥,但是坚持下来,你就会学到很多。后续的学习,可就需要大家自行扩展啦。(1)css样式小技巧,先不管边边框框,先学习高度以及位置移动,牢记下方几点,分分钟钟把组件挪到自己想要的位置(css样式是灵活运用的,并不是一成不变的固定)如下: VUE–简易的css样式合集:https://blog.csdn.net/zhouzongxin94/article/details/121776331 (2)额外代码小分享: 针对上方讲的登陆页面,进行渲染: 源码: App.vue新增代码 export default { name: 'App', } html, body, #app { height: 100%; } #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #000102; }
这个时候登陆页面刷新后呈现出的结果 |
【本文地址】
 实际项目 (1)Vue.use(ElementUI)是什么意思,是将ElementUI注入到Vue根实例中。 (2)根据上面讲述,大家可能会问到什么是实例:在 面向对象程序设计中,“类”在实例化之后叫做一个“实例”。 “类”是静态的,不占进程内存,而“实例”拥有动态内存。
实际项目 (1)Vue.use(ElementUI)是什么意思,是将ElementUI注入到Vue根实例中。 (2)根据上面讲述,大家可能会问到什么是实例:在 面向对象程序设计中,“类”在实例化之后叫做一个“实例”。 “类”是静态的,不占进程内存,而“实例”拥有动态内存。
 实际项目 Vue.use(VueRouter)是将VueRouter注入到Vue根实例中。
实际项目 Vue.use(VueRouter)是将VueRouter注入到Vue根实例中。 


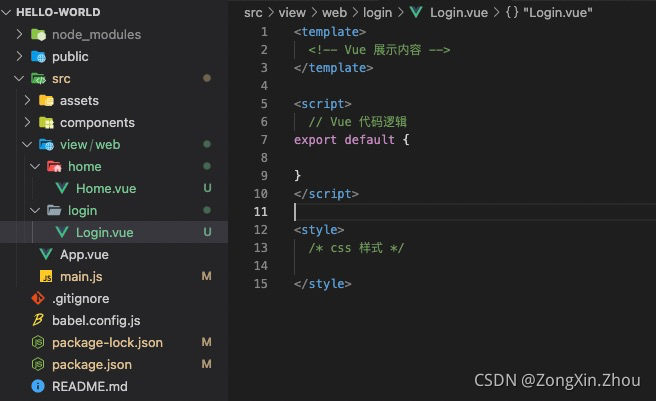
 .vue文件内结构介绍:
.vue文件内结构介绍:

 这个时候我们login的路由就配置好了。我们先看下能不能正常跳转哈。
这个时候我们login的路由就配置好了。我们先看下能不能正常跳转哈。 怎么复制我就不说了,直接看下面代码。
怎么复制我就不说了,直接看下面代码。
 添加代码如下
添加代码如下